
前几天,收到了Letsencrypt发给我的测试回复邮件,告诉我我的证书申请已经通过了,就赶紧来部署一下。
1. 执行以下代码安装Letsencrypt,并准备生成证书
git clone https://github.com/letsencrypt/letsencrypt
cd letsencrypt
./letsencrypt-auto --agree-dev-preview --server https://acme-v01.api.letsencrypt.org/directory certonly
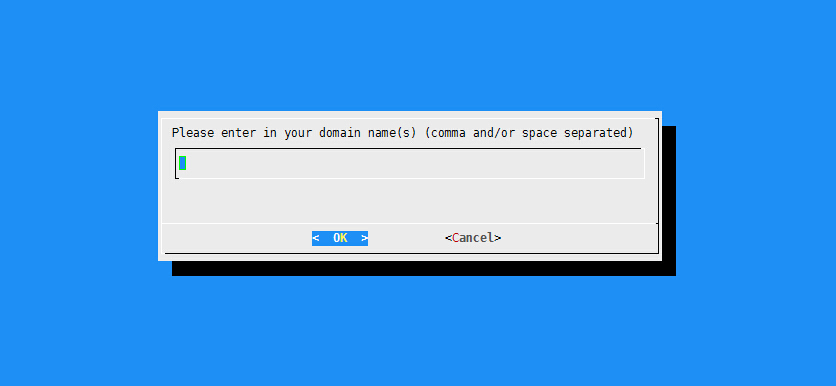
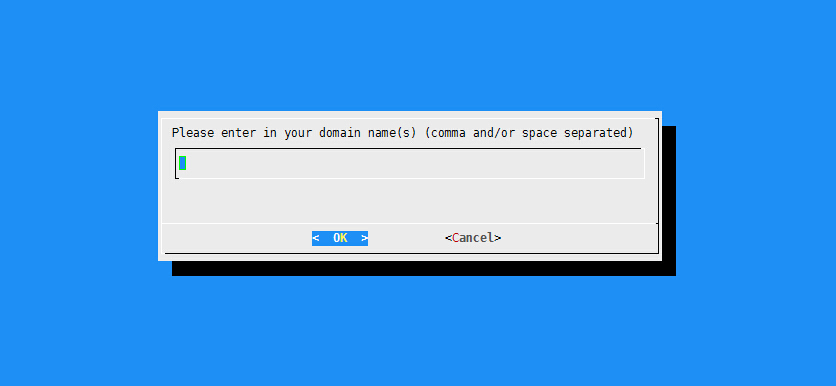
2. 然后会出现让你输入邮件和域名地址(可用逗号分开)的画面,输入就好

3. Ok之后如果没问题就会出现Congratulations,并告诉你证书的位置,比如我的位置就是/etc/letsencrypt/live/onlyke.com,这里面会放相应的证书文件,在Apache或者Nginx配置好即可。
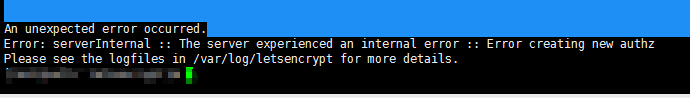
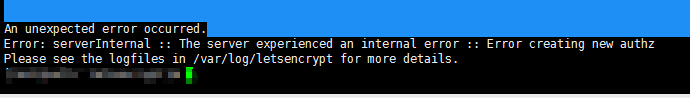
其中,在第三步如果出现如下问题
Error: serverInternal :: The server experienced an internal error ::

则可能是你的NS服务器有问题,原因在下面的页面上
https://github.com/letsencrypt/letsencrypt/wiki/Known-Issues
Error creating new authz (#1138, #1283): this is a problem with Boulder (boulder#1048) that happens if you request a domain that has a DNS CNAME to a subdomain of the requested domain, fix is on the way (boulder#1065). Some user solved this issue by changing domain’s Name Servers: #1369.
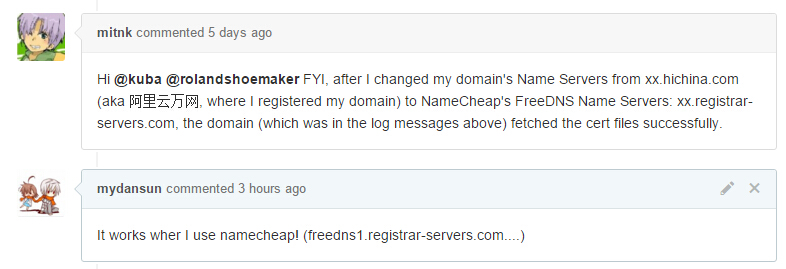
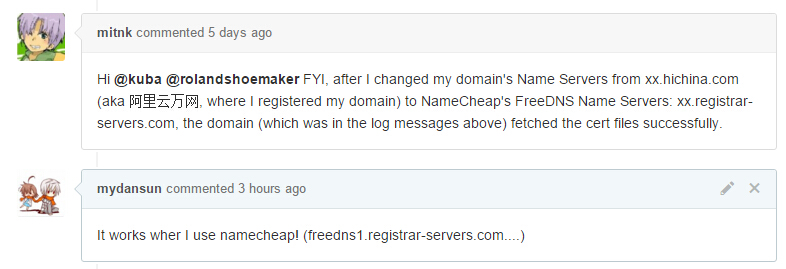
我的域名onlyke.com就出现了这个错误,后来我参考了https://github.com/letsencrypt/letsencrypt/issues/1369#issuecomment-154668208。把我的域名NS服务器从DNSPOD换到了Namecheap,这同样也是一家提供免费DNS解析的服务商。经过NS刷新之后,这个问题就解决了。如下图所示万网的解析应该也有这个问题。

现在博客已经用上了Letsencrypt的免费SSL证书!















![FSK}MR5X)@8[TXQ9])2N~KM](https://onlyke.com/wp-content/uploads/2015/11/97516191fe37b0b8ed5757c2c680039a-1024x485.png)