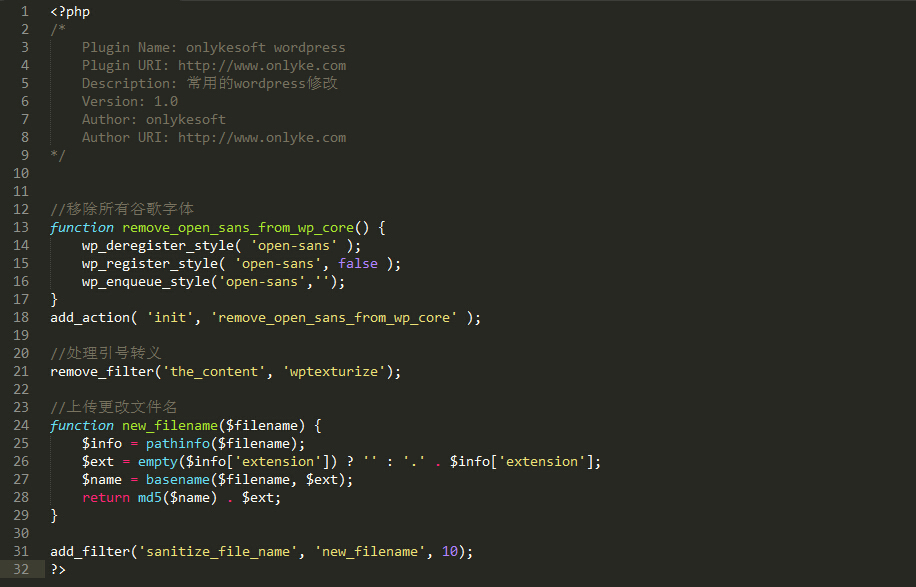
wordpress里面有很多功能在天朝不是很适用,所以写了这个插件。
将以上代码保存为onlykesoft-wordpress.php,在wp-content/plugins/目录下面建立onlykesoft wordpress文件夹,将该文件放入,后台启用即可。

wordpress里面有很多功能在天朝不是很适用,所以写了这个插件。
将以上代码保存为onlykesoft-wordpress.php,在wp-content/plugins/目录下面建立onlykesoft wordpress文件夹,将该文件放入,后台启用即可。
此款主题我特别的喜欢啊!简约的风格再加上全站AJAX简直效果很赞!所以也用在自己的博客上面。
传送门:http://www.bgbk.org/wp-theme-bing-blog.html
同时适应此主题的代码高亮插件是wp_syntax
附带CSS,也是Bing提供的。
@charset "utf-8";
/*
*wp-syntax
*http://www.bgbk.org
*/
.wp_syntax{overflow:hidden;}
.wp_syntax table{width:100% !important;display:block;border-collapse:collapse;border-spacing:0;}
.wp_syntax table tbody,.wp_syntax table tbody tr{display:block;background:#FEFEFE !important;}
.wp_syntax table tbody tr{position:relative;overflow:auto;max-height:2785px;}
.wp_syntax .line_numbers{display:inline-block;width:31px;border:none !important;border-right:1px solid #E5E5E5 !important;background:#FAFAFA;position:absolute;left:0;top:0;}
.wp_syntax .line_numbers pre{text-align:right;padding:0 3px;}
.wp_syntax td.code{display:inline-block;text-align:left;padding-left:40px;white-space:normal;line-height:normal;}
.wp_syntax td.code pre{white-space:pre;line-height:28px;}