Handsontable的初始化代码如下
// Define element
var hot_populate = document.getElementById('hot_populate')
// Initialize with options
var hot_populate_init = new Handsontable(hot_populate, {
data: hot_populate_data,
startRows: 8,
startCols: 5,
minSpareRows: 1,
colHeaders: true,
rowHeaders: true,
stretchH: 'all',
contextMenu: true,
});
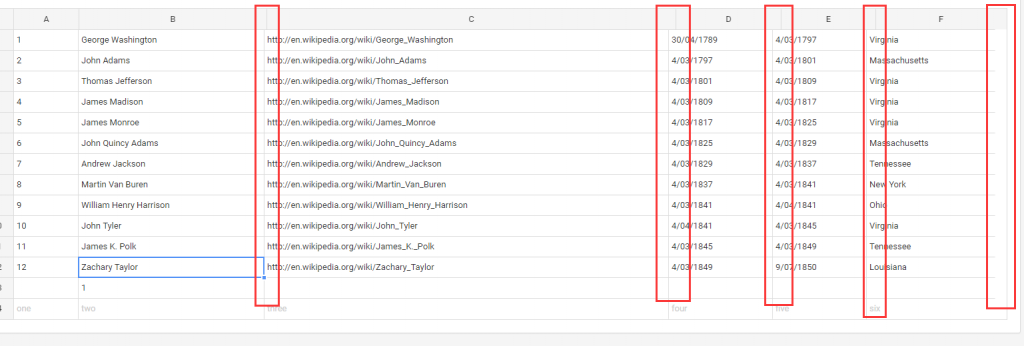
这时,如果我们编辑表格自动生成的最后一行,就会发现只要输入的文本长度比较短,整个表格会因为当前列的宽度问题而发生错位。
经过各种搜索,我也没有发现什么好的解决方案,只能采用了一种每次在创建新行后刷新表格绘制的方法。而且实现的过程也比较绕远,不过问题最终还是解决了。如果有更好的办法,欢迎大家分享给我。
首先,打开handsontable.min.js,在文件开头加入
var mydansunFixNewColWidth = new Event('mydansunFixNewColWidth');
然后,往下查找instance.draw()
你会找到下面这行代码
n.addEventListener(window,"resize",function(){"none"!==t.instance.getSetting("stretchH")&&t.instance.draw()}),
然后把下面这行代码添加到上面那行代码的后面(注意上面那行代码最后有个逗号)
n.addEventListener(window,"mydansunFixNewColWidth",function(){"none"!==t.instance.getSetting("stretchH")&&t.instance.draw()}),
最后,我们修改之前Handsontable的初始化代码如下
// Define element
var hot_populate = document.getElementById('hot_populate')
// Initialize with options
var hot_populate_init = new Handsontable(hot_populate, {
data: hot_populate_data,
startRows: 8,
startCols: 5,
minSpareRows: 1,
colHeaders: true,
rowHeaders: true,
stretchH: 'all',
contextMenu: true,
afterCreateRow:function(index,amount){
var instance = hot_populate_init;
if(instance !== undefined){
window.dispatchEvent(mydansunFixNewColWidth);
}
},
});
再返回我们的页面,刷新。现在添加的新行已经可以拥有正确的宽度了,错位的问题也得到了解决。