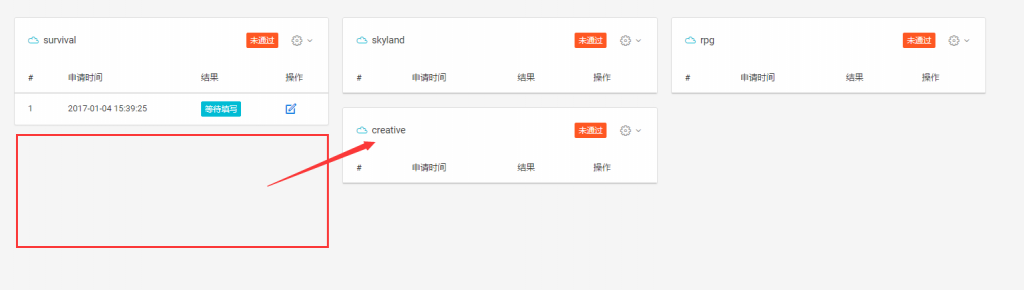
我们经常遇到这种情况,当我们在一行(row)中放置多个列(col)的时候,新起一行的列因为上面一行有一列超高,位置发生了移动。
bootstrap官方的解决方法是在每一行的末尾,插入下面的div用来清除浮动
<div class="clearfix visible-xs-block"></div>
其中,visible-xs-block 是可以改变的,改变成你每个列用的栅格种类,比如你所有的栅格用的是col-lg-4 (如上图),你就需要改成visible-xs-block
但是这样,我们需要对每一行都做处理,这不适合下面两种情况
- 如果每一列是由程序(比如PHP)自动生成的,没办法手动添加
- 每一列用了多种栅格,比如col-md-6 col-lg-4 ,手动很麻烦
下面我编写了一个js来快速解决这个问题,首先我们把所有需要处理的栅格都加上col-split 的class,然后把下面的js代码放在合适的位置让他能够执行即可。
$(".col-split").each(function(index, el) {
var $this = $(this);
var $parent = $this.parent('.row');
if($parent.data("colSplit") === true){
return;
}
$parent.data("colSplit",true);
var classes = $this.attr("class");
var exp = new RegExp(/col-([a-zA-Z]{2})-(\d+)/,"g");
var result;
while ((result = exp.exec(classes)) != null){
var visible = "visible-" + result[1] + "-block";
var width = parseInt(12 / parseInt(result[2]));
$parent.children('.col-split').each(function(index, el) {
var $item = $(this);
var number = index + 1;
if(number % width == 0){
$item.after('<div class="clearfix ' + visible + '">');
}
});
}
});
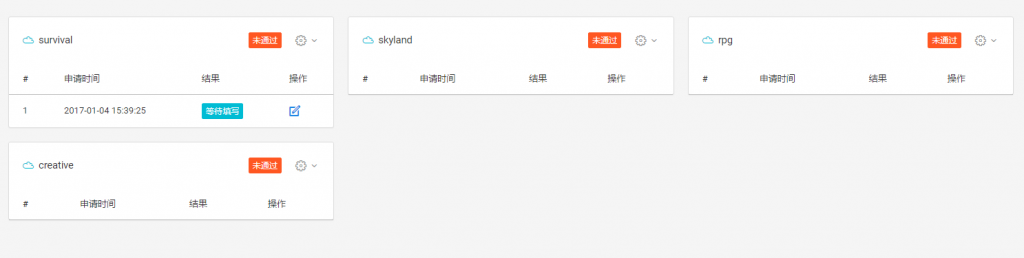
添加代码完成后,刷新页面,我们想要的样子就出现了。
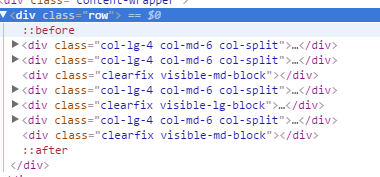
上面的js代码支持使用多种栅格的列,比如col-md-6 col-lg-4 ,他会在合适的位置自动插入,效果如图