1. 如果没有安装nodejs,先安装nodejs和npm
访问https://nodejs.org/en/download/,下载你需要的包进行安装
Linux用户可以使用下面命令,/usr/local/node-4.4.0是我想安装的位置,可以换成你自己的
wget https://nodejs.org/dist/v4.4.0/node-v4.4.0-linux-x64.tar.xz xz -d node-v4.4.0-linux-x64.tar.xz tar -xvf node-v4.4.0-linux-x64.tar mv node-v4.4.0-linux-x64 /usr/local/node-4.4.0
修改/etc/profile,为node配置环境变量
PATH=$PATH:/usr/local/node-4.4.0/bin export PATH
然后执行下面命令使得更改生效
source /etc/profile
然后我们执行下面命令,显示版本号就代表nodejs安装成功
node -v
2. 回到我们的项目目录,进行使用Laravel Elixir的准备工作
安装全局gulp
npm install --global gulp
然后我们需要在项目目录再安装一次gulp,不执行这步会提示Local gulp not found
npm install gulp
然后安装Laravel Elixir
npm install
最后,Elixir 基于 Gulp,所以要运行 Elixir 命令你只需要在Shell中运行 gulp 命令即可。添加 –production 标识到命令将会最小化 CSS 和 JavaScript 文件
// Run all tasks... gulp // Run all tasks and minify all CSS and JavaScript... gulp --production
3. 使用gulpfile.js
打开Laravel根目录的gulpfile.js文件,我们可以通过这个文件来为gulp配置任务
elixir(function(mix) {
var output = 'public/assets/css';
mix.less('bootstrap.less',output);
mix.less('colors.less',output);
mix.less('components.less',output);
mix.less('core.less',output);
});
比如,上面的代码表示我们要把/resources/assets/less(LESS的默认目录)下面的bootstrap.less等这几个文件(如下图)使用less编译输出到public/assets/css目录
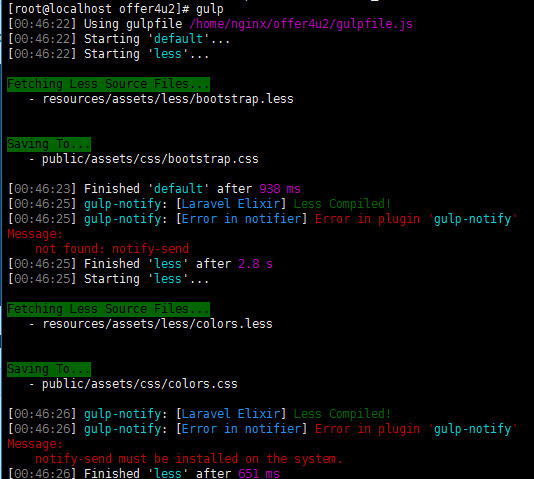
然后我们在Shell里运行gulp即可开始任务,并能看到成功或错误的提示
gulp