紧急公告:
由于未知的网站BUG造成以下用户信息丢失
请以下QQ的玩家马上私戳mydansun告知游戏昵称
1727113877
另外请以下三位创造模式截图的玩家,私戳mydansun告知QQ号,哪个图是你的和游戏昵称

首先保证自己处于空手情况,输入/prism i即可进入查询状态,鼠标左键查询点击方块历史,鼠标右键查询在当前方块的点击面上是否有方块历史。总之就是左键查现有的,右键查看不见的(比如被拆的)。
使用命令/prism l(或/prism lookup),常用的参数包括下面几个:
a:[action] – 动作,比如 “block-break”,常用的动作列表将在后面列出。
r:[radius] – 你周围多少距离的方块(半径,上天入地的圆柱体)。
r:we – 使用we区域,拿起你的木斧吧亲!
r:player:[radius] – 基于玩家和以该玩家周围指定距离的方块(远程查水表必备)。
r:x,y,z:[radius] – 基于指定坐标周围指定距离的方块。
b:[blockname/id] – 查询指定方块的id,比如b:grass 或 b:2 或 b:2:0。
e:[entity] – 生物名,比如pig。
t:[timesince] – 查询多长时间的记录,比如 1s(秒), 20m(分), 1h(小时), 7d(天), 2w(周);比如1h20m(一小时二十分钟).
before:[time] – 查询多长时间之前的记录,时间格式类似t参数。
since:[time] – 查询多长时间之后的记录,时间格式类似t参数。
p:[player] – 查询指定玩家的记录
手懒我就不翻译了,以下来自谷歌娘的翻译,毁三观准备
block-break(块断)
block-burn(块烧伤)
block-fade(块褪色)
block-fall(块坠落)
block-form(块表)
block-place(块的地方)
block-shift(块移)
block-spread(块蔓延)
block-use(块使用)
bucket-fill(斗填写)
bonemeal-use(骨粉使用)
cake-eat(蛋糕吃)
container-access(容器访问)
craft-item(工艺项)
creeper-explode(爬山虎,爆炸)
crop-trample(作物践踏)
dragon-eat(龙吃)
enchant-item(附魔项)
enderman-pickup(末影,皮卡)
enderman-place(末影就地)
entity-break(实体断)
entity-dye(实体染料)
entity-explode(实体爆炸)
entity-follow(实体遵循)
entity-kill(实体杀)
entity-shear(实体剪切)
entity-spawn(实体重生)
fireball(火球)
hangingitem-break(hangingitem断)
hangingitem-place(hangingitem放)
item-drop(项目降)
item-insert(项目插入)
item-pickup(项目 – 皮卡)
item-remove(项目 – 删除)
lava-break(熔岩断)
lava-bucket(熔岩斗)
lava-flow(熔岩流)
lava-ignite(熔岩点燃)
leaf-decay(叶腐烂)
lighter(打火机)
lightning(闪电)
mushroom-grow(蘑菇种植)
player-chat(玩家聊天)
player-command(玩家命令)
player-death(玩家死亡)
player-join(球员加盟)
player-kill(玩家击杀)
player-quit(玩家退出)
player-teleport(玩家瞬移)
potion-splash(药水飞溅)
sheep-eat(羊吃)
sign-change(征变化)
spawnegg-use(spawnegg使用)
tnt-explode(TNT,爆炸)
tnt-prime(TNT贷)
tree-grow(树成长)
vehicle-break(车辆断)
vehicle-enter(车辆进入)
vehicle-exit(车辆退出)
vehicle-place(车辆到位)
water-break(断水)
water-bucket(水水桶)
water-flow(水流)
world-edit(世界编辑)
xp-pickup(XP-皮卡)

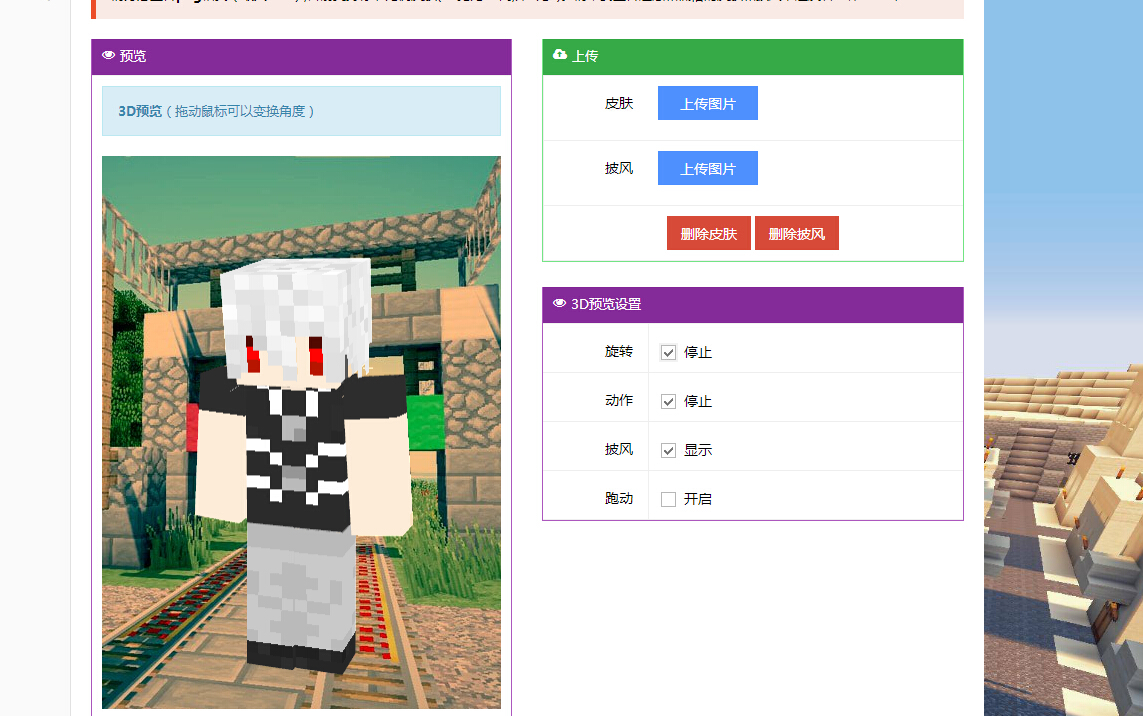
这些阵子博主在负责Whatever Minecraft 随便MC 服务器的网站建设工作。
为了让上传皮肤界面更加友好,我在github上面找到了这个项目,但是不知道为什么github上的没有办法运行,于是我把作者的DEMO给下载了下来。
这里运用到了Three.js和HTML5 canvas的代码,但是不太了解的同学也可以轻松使用这个插件。
调用的时候使用MSP下面的changeSkin之类的函数加上URL就可以了
注意的是,浏览器最好支持WEBGL,也就是说用Chrome或者现在360的极速8都可以。如果不支持,将采用代替WEBGL的方法渲染,但是分辨率可能会略低。
网盘传送门:http://pan.baidu.com/s/1gdzjzW3