自己写的小程序,可以将fonts.googleapis.com的字体缓存在本地,不需要使用CDN,也不用担心被墙了
尤其是国内的CDN,fonts.useso.com这个网站不支持https,比如我的博客就把字体缓存了

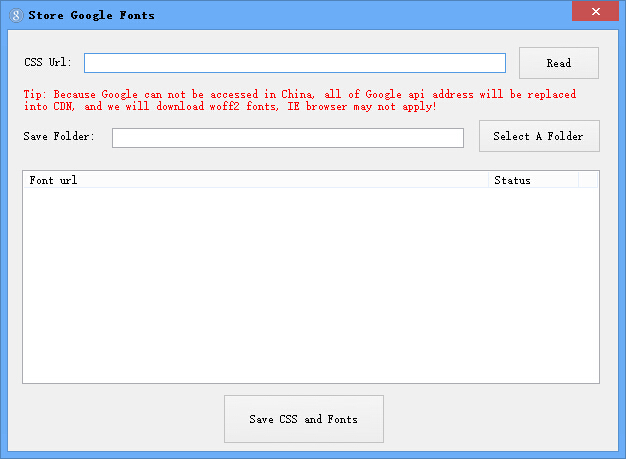
使用方法:
- 把google-fonts的字体放在CSS Url里面,比如:https://fonts.googleapis.com/css?family=Roboto|Open+Sans:400italic|Lato:300italic
- 然后点击Select A Folder选择保存的目录
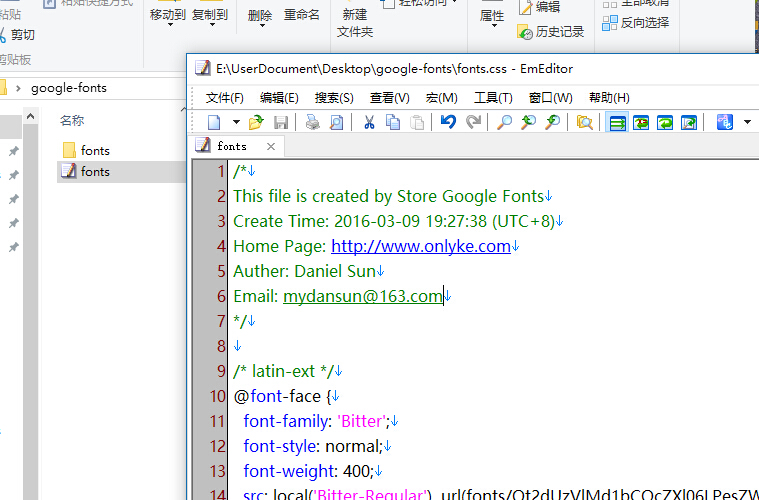
- 在保存目录找到缓存好的字体和css文件,在HTML中引用即可,css文件内容如图

网盘链接: http://pan.baidu.com/s/1o7wI0K6 密码: csk5
很有用,但下载解压运行 报错,打不开,我是win10 64位。
我需要这个字:
http://fonts.googleapis.com/css?family=Open+Sans:400italic,700,600,800,400,300%7CRoboto:700,400,300%7CMerriweather:400,400italic
可否帮我转好发我邮箱 [email protected]
这个软件已经不再维护啦