node-webkit的定义,按照作者的说法:
“ 基于node.js和chromium的应用程序实时运行环境,可运行通过HTML(5)、CSS(3)、Javascript来编写的本地应用程序。node.js和webkit的结合体,webkit提供DOM操作,node.js提供本地化操作;且将二者的context完全整合,可在HTML代码中直接使用node.js的API。”
按照我的理解,我们可以在nwjs中开发基于web技术的应用,也就是用HTML+CSS+JS来开发桌面应用程序,而nwjs为我们提供了一个webkit的框架,其中结合nodejs的api让功能更加丰富。
而最近笔者也在学习polymer,谷歌的一个非常强悍的项目。polymer 是一个google开发的web components方式的前端UI控件库,它实现了google最新发布的Material design 设计规范。polymer的概念很超前,polymer中有很多可以借鉴学习的地方。
polymer官方网站: http://www.polymer-project.org/(可能需要翻墙)
此外这里有一篇文章笔者觉得很有用处,http://www.topthink.com/topic/2673.html
源码github地址:https://github.com/mydansun/polymer-example-nwjs
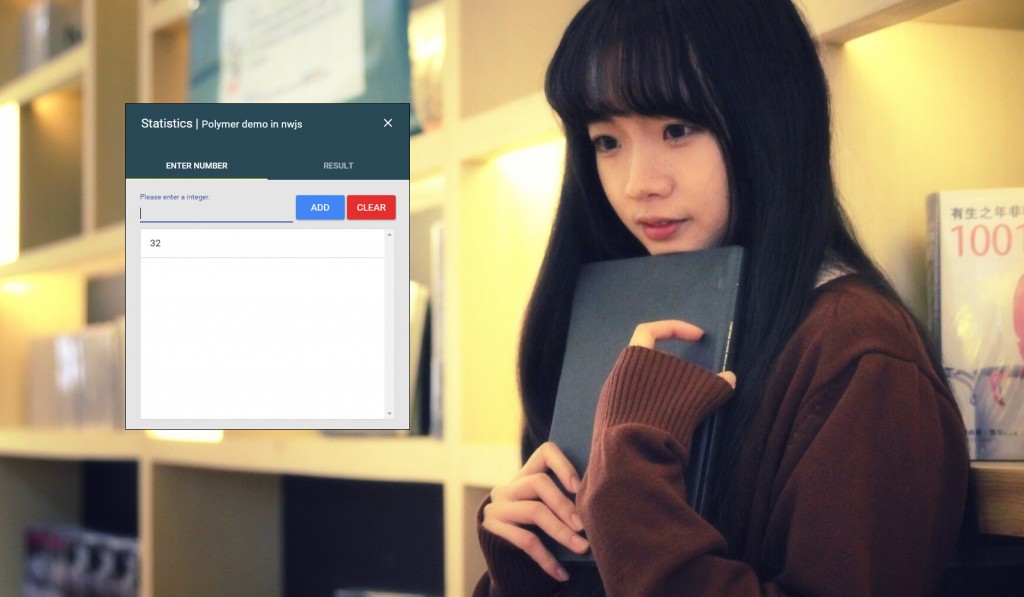
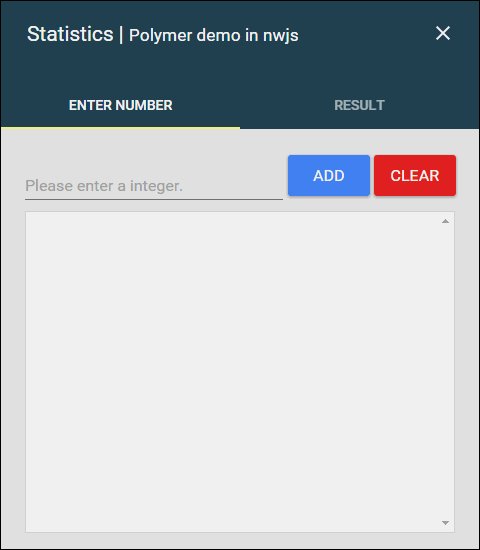
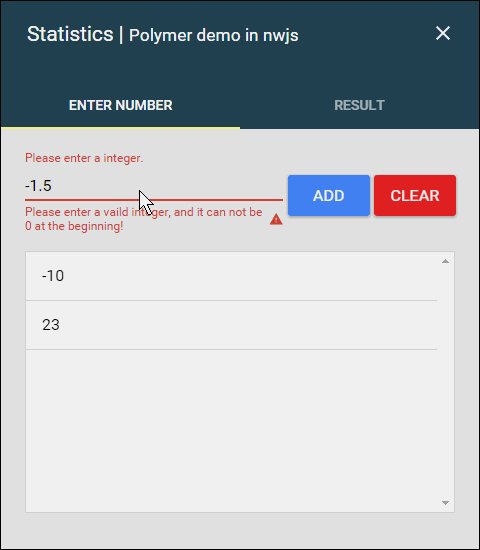
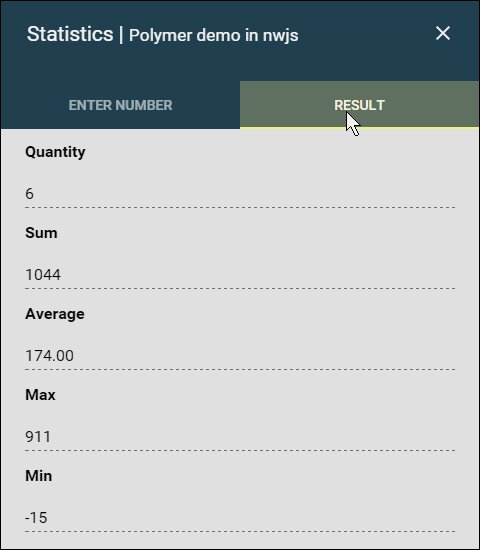
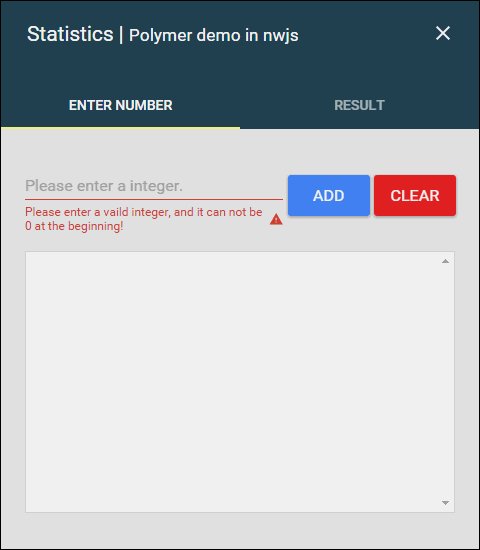
这个应用的截图如下,背景是我家女神!
还有一个gif的动图