前段时间博主发现自己网页中所有CSS属性含position: fixed;都出现了奇怪的问题,这些问题总结如下:
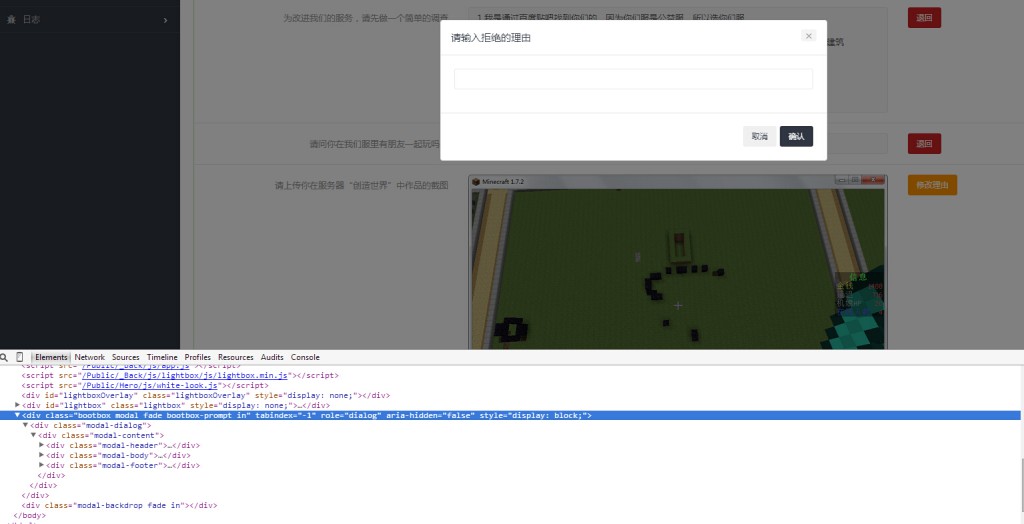
1. 在bootstrap中的modal中,有的时候出现无法输入显示文字的情况。录入光标会卡住,但是文本实际已经录入进去了,只不过UI没反应。
2. 还是上一个modal的问题,弹出modal之后背景会变黑掉这个效果,有的时候会出现部分区域不显示的情况。不是高度或者层被遮挡,而且是一块一块的不显示。
3. fixed的元素在页面滚动时出现时隐时现,元素闪烁的情况。
具体的解决方法是,往所有position: fixed;的元素添加
-webkit-transform: translateZ(0);
这样上面这些奇怪的问题就能解决,经过查阅网上也有资料说这是jquery-1.11.0会造成这种情况而7就不会,博主未加尝试。